
카테고리 URL 제거를 왜 해야하지? 하고 생각하실 수 있습니다.
가끔 내 티스토리 블로그에서 카테고리의 다른 글을 선택하게 되면,? category=939081과 같은 문자가 URL에 추가됩니다.그런데 이런 URL로 인해 광고가 나왔다 안 나왔다 하는 현상에 영향을 주기도 합니다.
그래서 쉽게 따라할 수 있는 티스토리 노하우로 하나하나 설명을 드리도록 하겠습니다.
우리가 티스토리를 하는 이유가 단순히 글을 써서 정보를 전달함이 아니면 이 부분을 수정해서 가심이 좋을 것입니다.
카테고리 URL링크
티스토리 글을 다 읽고 나면 하단에 카테고리 관련 글들이 나옵니다. 그러면 독자들은 하나를 더 읽고 싶다는 생각이 들면 그 글을 누르게 될 것입니다.
그렇게 티스토리 카테고리의 다른 글에서 글을 선택하게 되면, url category 가 추가됩니다. 불필요한 url 이 추가되면서 url이 오염이 되는 것입니다. 이 세션 id는 카테고리의 고유번호를 표시하게 되는 것인데 이 카테고리 고유번호는 내 블로그에서 고유번호가 아니라 티스토리 전체를 기준으로 정해지는 것 같습니다. 그래서 url에 문제가 생길 수도 있게 되는 것입니다.
그래서 혹시나 모르는 광고가 뜨지 않는 현상들을 방지하기 위해서 카테고리 URL 링크를 제거하는 방법을 알려드리도록 하겠습니다.
URL 링크에서 category를 제거
이제 따라만 하시면 URL 링크에서 카테고리 숫자를 제거할 수 있습니다.
티스토리 블로그를 하시면 이젠 html은 익숙해 지신 상태라고 생각하고 진행하겠습니다.
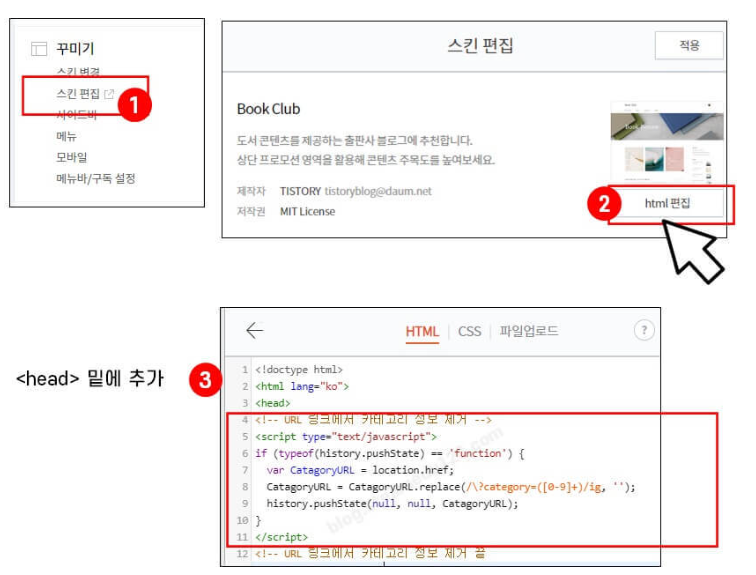
▶ 꾸미기> 스킨 편집> html 편집을 클릭합니다. 그리고 <head> 밑에 소스코드를 추가합니다.
Javascript 소스 코드
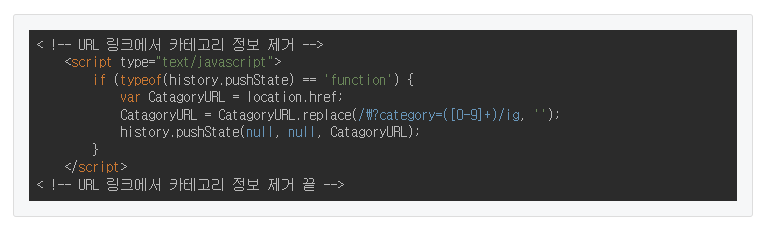
소스 코드는 다음과 같습니다. categoryURL을 replace 함수를 이용해 제거하는 간단한 코드입니다.
< !-- URL 링크에서 카테고리 정보 제거 -->
<script type="text/javascript">
if (typeof(history.pushState) == 'function') {
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CatagoryURL);
}
</script>
< !-- URL 링크에서 카테고리 정보 제거 끝 -->쉽게 따라하셨죠?
마무리
티스토리 블로그에서 구글 애드센스 광고가 나오지 나왔다 안 나왔다 하는 이유는 여러 가지가 있을 수 있습니다. 그중 의심되는 불필요한 url 은 삭제하여 url 이 오염되지 않도록 유지하는 것도 중요한 사항입니다.
도움이 되셨으면 좋겠네요!!
오늘도 화이팅입니다!
'티스토리 노하우' 카테고리의 다른 글
| 블로그 글 상위 등록을 위한 최신 구글 SEO 최적화 전략 튜토리얼 (0) | 2024.05.08 |
|---|---|
| 티스토리 블로그 광고 수익 잘 나오는 글 주제와 유효 클릭 방법 (13) | 2023.06.14 |




댓글